* wip * wip * random action on click * removing actions * register single key per command use * change removeActionsMenu action name * fixed actions menu not hiding content properly: * actions menu fix * added mock Block Player action * ActionsMenu buttons styling * added displaying priority for menu actions * moved utils actionMenu features to the UI * import as a type: * more object oriented style for API * removed registered actions from RemotePlayer instance * readme update * Fixing typos / Improving wording * added instructions on AlterActionsMenu test map Co-authored-by: Hanusiak Piotr <piotr@ltmp.co> Co-authored-by: David Négrier <d.negrier@thecodingmachine.com>
5.5 KiB
{.section-title.accent.text-primary}
API UI functions Reference
Opening a popup
In order to open a popup window, you must first define the position of the popup on your map.
You can position this popup by using a "rectangle" object in Tiled that you will place on an "object" layer.
WA.ui.openPopup(targetObject: string, message: string, buttons: ButtonDescriptor[]): Popup
- targetObject: the name of the rectangle object defined in Tiled.
- message: the message to display in the popup.
- buttons: an array of action buttons defined underneath the popup.
Action buttons are ButtonDescriptor objects containing these properties.
- label (string): The label of the button.
- className (string): The visual type of the button. Can be one of "normal", "primary", "success", "warning", "error", "disabled".
- callback ((popup: Popup)=>void): Callback called when the button is pressed.
Please note that openPopup returns an object of the Popup class. Also, the callback called when a button is clicked is passed a Popup object.
The Popup class that represents an open popup contains a single method: close(). This will obviously close the popup when called.
class Popup {
/**
* Closes the popup
*/
close() {};
}
Example:
let helloWorldPopup;
// Open the popup when we enter a given zone
helloWorldPopup = WA.room.onEnterLayer("myZone").subscribe(() => {
WA.ui.openPopup("popupRectangle", 'Hello world!', [{
label: "Close",
className: "primary",
callback: (popup) => {
// Close the popup when the "Close" button is pressed.
popup.close();
}
}]);
});
// Close the popup when we leave the zone.
WA.room.onLeaveLayer("myZone").subscribe(() => {
helloWorldPopup.close();
})
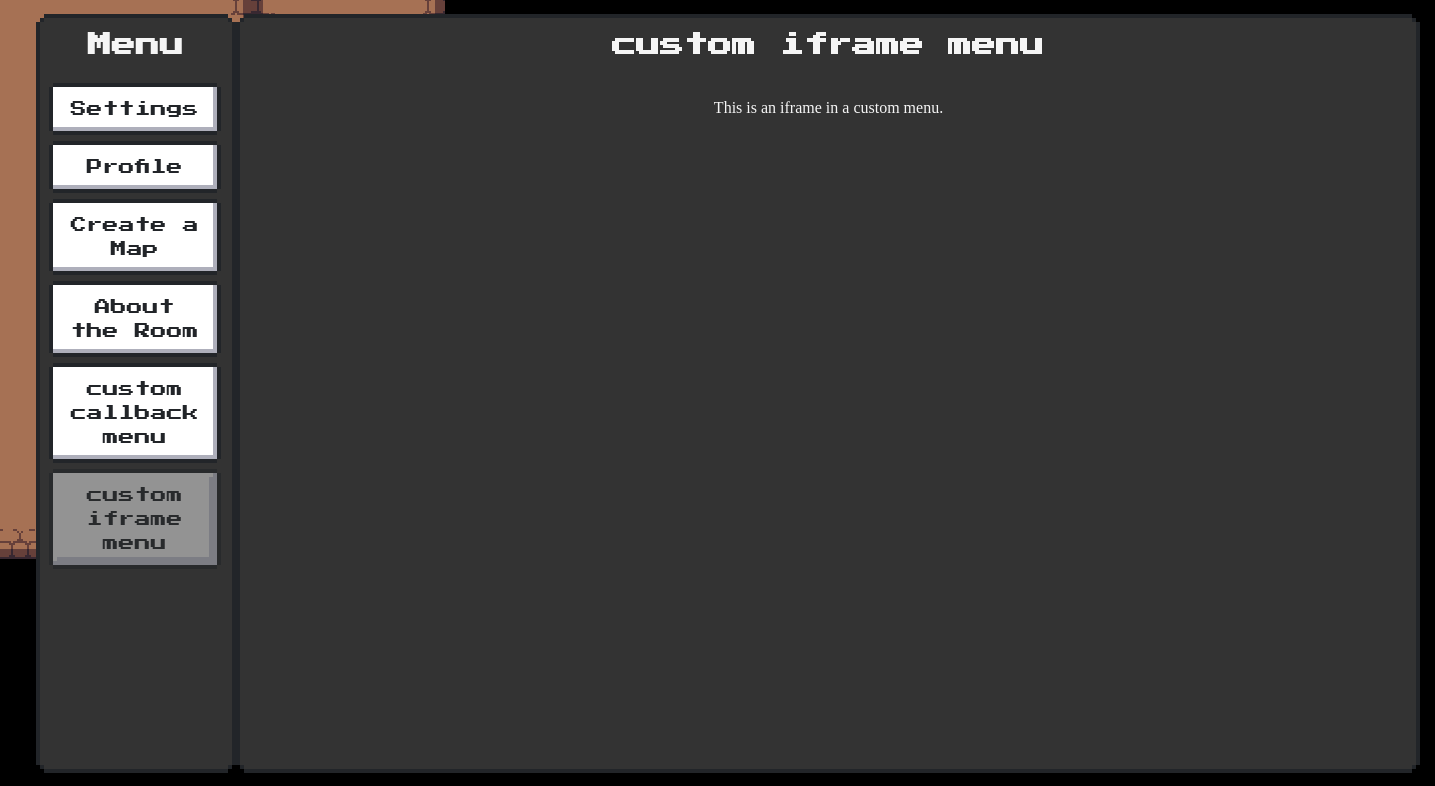
Add custom menu
WA.ui.registerMenuCommand(commandDescriptor: string, options: MenuOptions): Menu
Add a custom menu item containing the text commandDescriptor in the navbar of the menu.
options attribute accepts an object with three properties :
callback : (commandDescriptor: string) => void: A click on the custom menu will trigger thecallback.iframe: string: A click on the custom menu will open theiframeinside the menu.allowApi?: boolean: Allow the iframe of the custom menu to use the Scripting API.
Important : options accepts only callback or iframe not both.
Custom menu exist only until the map is unloaded, or you leave the iframe zone of the script.
Example:
const menu = WA.ui.registerMenuCommand('menu test',
{
callback: () => {
WA.chat.sendChatMessage('test');
}
})
// Some time later, if you want to remove the menu:
menu.remove();
Please note that registerMenuCommand returns an object of the Menu class.
The Menu class contains a single method: remove(): void. This will obviously remove the menu when called.
class Menu {
/**
* Remove the menu
*/
remove() {};
}
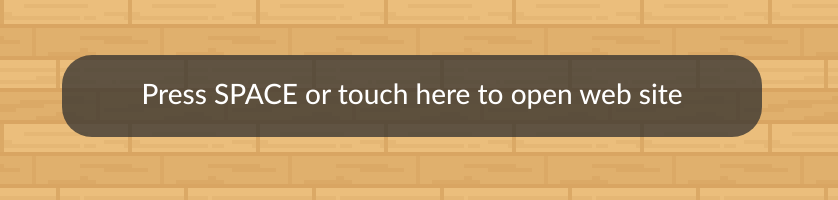
Awaiting User Confirmation (with space bar)
WA.ui.displayActionMessage({
message: string,
callback: () => void,
type?: "message"|"warning",
}): ActionMessage
Displays a message at the bottom of the screen (that will disappear when space bar is pressed).
Example:
const triggerMessage = WA.ui.displayActionMessage({
message: "press 'space' to confirm",
callback: () => {
WA.chat.sendChatMessage("confirmed", "trigger message logic")
}
});
setTimeout(() => {
// later
triggerMessage.remove();
}, 1000)
Please note that displayActionMessage returns an object of the ActionMessage class.
The ActionMessage class contains a single method: remove(): Promise<void>. This will obviously remove the message when called.
class ActionMessage {
/**
* Hides the message
*/
remove() {};
}
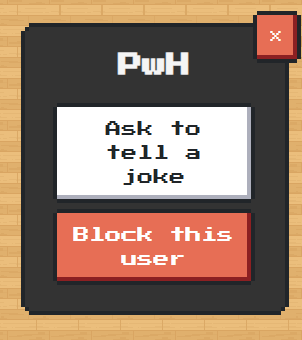
Adding custom ActionsMenu Action
When clicking on other player's WOKA, the contextual menu (we call it ActionsMenu) is displayed with some default Actions. It is possible to add custom actions right when player is clicked:
To do that, we need to listen for the onRemotePlayerClicked stream and make use of the remotePlayer object that is passed by as a payload.
WA.ui.onRemotePlayerClicked.subscribe((remotePlayer) => {
remotePlayer.addAction('Ask to tell a joke', () => {
console.log('I am NOT telling you a joke!');
});
}
remotePlayer.addAction(actionName, callback) returns an Action object, which can remove itself from ActionsMenu:
const action = remotePlayer.addAction('This will disappear!', () => {
console.log('You managed to click me!');
});
setTimeout(
() => {
action.remove();
},
1000,
);