Merge pull request #219 from thecodingmachine/createyourmapdoc
Adding documentation page regarding editing your own map
This commit is contained in:
commit
8f895fb50a
48
README.md
48
README.md
@ -36,54 +36,6 @@ Note: on some OSes, you will need to add this line to your `/etc/hosts` file:
|
||||
workadventure.localhost 127.0.0.1
|
||||
```
|
||||
|
||||
## Designing a map
|
||||
|
||||
If you want to design your own map, you can use [Tiled](https://www.mapeditor.org/).
|
||||
|
||||
A few things to notice:
|
||||
|
||||
- your map can have as many layers as you want
|
||||
- your map MUST contain a layer named "floorLayer" of type "objectgroup" that represents the layer on which characters will be drawn.
|
||||
- the tilesets in your map MUST be embedded. You cannot refer to an external typeset in a TSX file. Click the "embed tileset" button in the tileset tab to embed tileset data.
|
||||
- your map MUST be exported in JSON format. You need to use a recent version of Tiled to get JSON format export (1.3+)
|
||||
- WorkAdventure doesn't support object layers and will ignore them
|
||||
- If you are starting from a blank map, your map MUST be orthogonal and tiles size should be 32x32.
|
||||
|
||||

|
||||
|
||||
### Defining a default entry point
|
||||
|
||||
In order to define a default start position, you MUST create a layer named "start" on your map.
|
||||
This layer MUST contain at least one tile. The players will start on the tile of this layer.
|
||||
If the layer contains many tiles selected, the players will start randomly on one of those tiles.
|
||||
|
||||
### Defining exits
|
||||
|
||||
In order to place an exit on your scene that leads to another scene:
|
||||
|
||||
- You must create a specific layer. When a character reaches ANY tile of that layer, it will exit the scene.
|
||||
- In layer properties, you MUST add "exitSceneUrl" property. It represents the map URL of the next scene. For example : `/<map folder>/<map>.json`. Be careful, if you want the next map to be correctly loaded, you must check that the map files are in folder `back/src/Assets/Maps/<your map folder>`. The files will be accessible by url `<HOST>/map/files/<your map folder>/...`.
|
||||
- In layer properties, you CAN add an "exitInstance" property. If set, you will join the map of the specified instance. Otherwise, you will stay on the same instance.
|
||||
- If you want to have multiple exits, you can create many layers with name "exit". Each layer has a different key `exitSceneUrl` and have tiles that represent exits to another scene.
|
||||
|
||||

|
||||
|
||||
### Defining several entry points
|
||||
|
||||
Often your map will have several exits, and therefore, several entry points. For instance, if there
|
||||
is an exit by a door that leads to the garden map, when you come back from the garden you expect to
|
||||
come back by the same door. Therefore, a map can have several entry points.
|
||||
Those entry points are "named" (they have a name).
|
||||
|
||||
In order to create a named entry point:
|
||||
|
||||
- You must create a specific layer. When a character enters the map by this entry point, it will enter the map randomly on ANY tile of that layer.
|
||||
- In layer properties, you MUST add a boolean "startLayer" property. It should be set to true.
|
||||
- The name of the entry point is the name of the layer
|
||||
- To enter via this entry point, simply add a hash with the entry point name to the URL ("#[*startLayerName*]"). For instance: "https://workadventu.re/_/global/mymap.com/path/map.json#my-entry-point".
|
||||
- You can of course use the "#" notation in an exit scene URL (so an exit scene URL will point to a given entry scene URL)
|
||||
|
||||
|
||||
### MacOS developers, your environment with Vagrant
|
||||
|
||||
If you are using MacOS, you can increase Docker performance using Vagrant. If you want more explanations, you can read [this medium article](https://medium.com/better-programming/vagrant-to-increase-docker-performance-with-macos-25b354b0c65c).
|
||||
|
||||
10
website/dist/choose-map.html
vendored
10
website/dist/choose-map.html
vendored
@ -38,6 +38,11 @@
|
||||
<body class="choose-map">
|
||||
<div class="container-fluid container-lg section pt-5">
|
||||
<h1 class="text-center pixel-title">CHOOSE YOUR MAP !</h1>
|
||||
<div class="row">
|
||||
<div class="col text-center">
|
||||
<p>Pick a map that suits your mood! If you don't find what you need, you can always <a href="create-map.html">CREATE YOUR OWN map</a>.</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="row no-gutters justify-content-center">
|
||||
<div class="col-12 col-sm-6 col-md-4">
|
||||
<div class="map-item" data-url="npeguin.github.io/skapa-map/map.json" id="map_1">
|
||||
@ -90,6 +95,11 @@
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="row">
|
||||
<div class="col text-center">
|
||||
<p>Could not find what you need? No worries, you can always <a href="create-map.html">CREATE YOUR OWN map</a>.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="container-fluid container-lg section text-center" id="map-link-container" style="display: none;">
|
||||
<h1 class="mb-3">YOUR MAP URL IS</h1>
|
||||
|
||||
171
website/dist/create-map.html
vendored
Normal file
171
website/dist/create-map.html
vendored
Normal file
@ -0,0 +1,171 @@
|
||||
<!doctype html>
|
||||
<html class="no-js" lang="">
|
||||
|
||||
<head>
|
||||
<!-- Global site tag (gtag.js) - Google Analytics -->
|
||||
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-10196481-11"></script>
|
||||
<script>
|
||||
window.dataLayer = window.dataLayer || [];
|
||||
function gtag(){dataLayer.push(arguments);}
|
||||
gtag('js', new Date());
|
||||
|
||||
gtag('config', 'UA-10196481-11');
|
||||
</script>
|
||||
<link rel="apple-touch-icon" sizes="57x57" href="static/images/favicons/apple-icon-57x57.png">
|
||||
<link rel="apple-touch-icon" sizes="60x60" href="static/images/favicons/apple-icon-60x60.png">
|
||||
<link rel="apple-touch-icon" sizes="72x72" href="static/images/favicons/apple-icon-72x72.png">
|
||||
<link rel="apple-touch-icon" sizes="76x76" href="static/images/favicons/apple-icon-76x76.png">
|
||||
<link rel="apple-touch-icon" sizes="114x114" href="static/images/favicons/apple-icon-114x114.png">
|
||||
<link rel="apple-touch-icon" sizes="120x120" href="static/images/favicons/apple-icon-120x120.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="static/images/favicons/apple-icon-144x144.png">
|
||||
<link rel="apple-touch-icon" sizes="152x152" href="static/images/favicons/apple-icon-152x152.png">
|
||||
<link rel="apple-touch-icon" sizes="180x180" href="static/images/favicons/apple-icon-180x180.png">
|
||||
<link rel="icon" type="image/png" sizes="192x192" href="static/images/favicons/android-icon-192x192.png">
|
||||
<link rel="icon" type="image/png" sizes="32x32" href="static/images/favicons/favicon-32x32.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="static/images/favicons/favicon-96x96.png">
|
||||
<link rel="icon" type="image/png" sizes="16x16" href="static/images/favicons/favicon-16x16.png">
|
||||
<link rel="manifest" href="static/images/favicons/manifest.json">
|
||||
<meta name="msapplication-TileColor" content="#000000">
|
||||
<meta name="msapplication-TileImage" content="static/images/favicons/ms-icon-144x144.png">
|
||||
<meta name="theme-color" content="#000000">
|
||||
<meta charset="utf-8">
|
||||
<title>Choose map - WorkAdventu.re</title>
|
||||
|
||||
<link rel="stylesheet" href="main.css">
|
||||
<script src="bundle.js"></script>
|
||||
</head>
|
||||
|
||||
<body class="create-map">
|
||||
<div class="container-fluid container-lg section pt-5">
|
||||
<h1 class="text-center pixel-title">CREATE YOUR MAP !</h1>
|
||||
<div class="row">
|
||||
<div class="col text-center">
|
||||
<p>Learn how to create your own map! If you want to go the easy route, you can instead <a href="choose-map.html">PICK A PREBUILT MAP</a>.</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="row">
|
||||
<div class="col">
|
||||
<h2 id="tools-you-will-need" class="pixel-title">Tools you will need</h2>
|
||||
<p>In order to build your own map for WorkAdventure, you need:</p>
|
||||
<ul>
|
||||
<li>the <a href="https://www.mapeditor.org/">Tiled editor</a> software</li>
|
||||
<li>"tiles" (i.e. images) to create your map (this starter kit provides a good default tileset for offices)</li>
|
||||
<li>a web-server to serve your map (this starter kit proposes to use Github static pages as a web-server which is both free and performant)</li>
|
||||
</ul>
|
||||
<p>WorkAdventure comes with a "map starter kit" that we recommend using to start designing your map quickly.</p>
|
||||
|
||||
<h2 id="getting-started" class="pixel-title">Getting started</h2>
|
||||
<p>Start by <a href="https://github.com/join">creating a GitHub account</a> if you don't already have one.</p>
|
||||
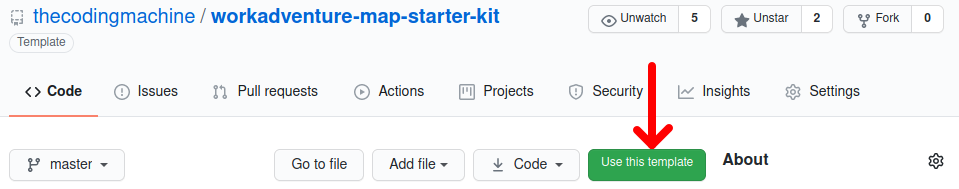
<p>Then, go to the <a href="https://github.com/thecodingmachine/workadventure-map-starter-kit">Github map starter kit repository page</a>
|
||||
and click the <strong>"Use this template"</strong> button.</p>
|
||||
<p class="text-center"><img src="docs/use_this_template.png" alt="" style="width: 70%"></p>
|
||||
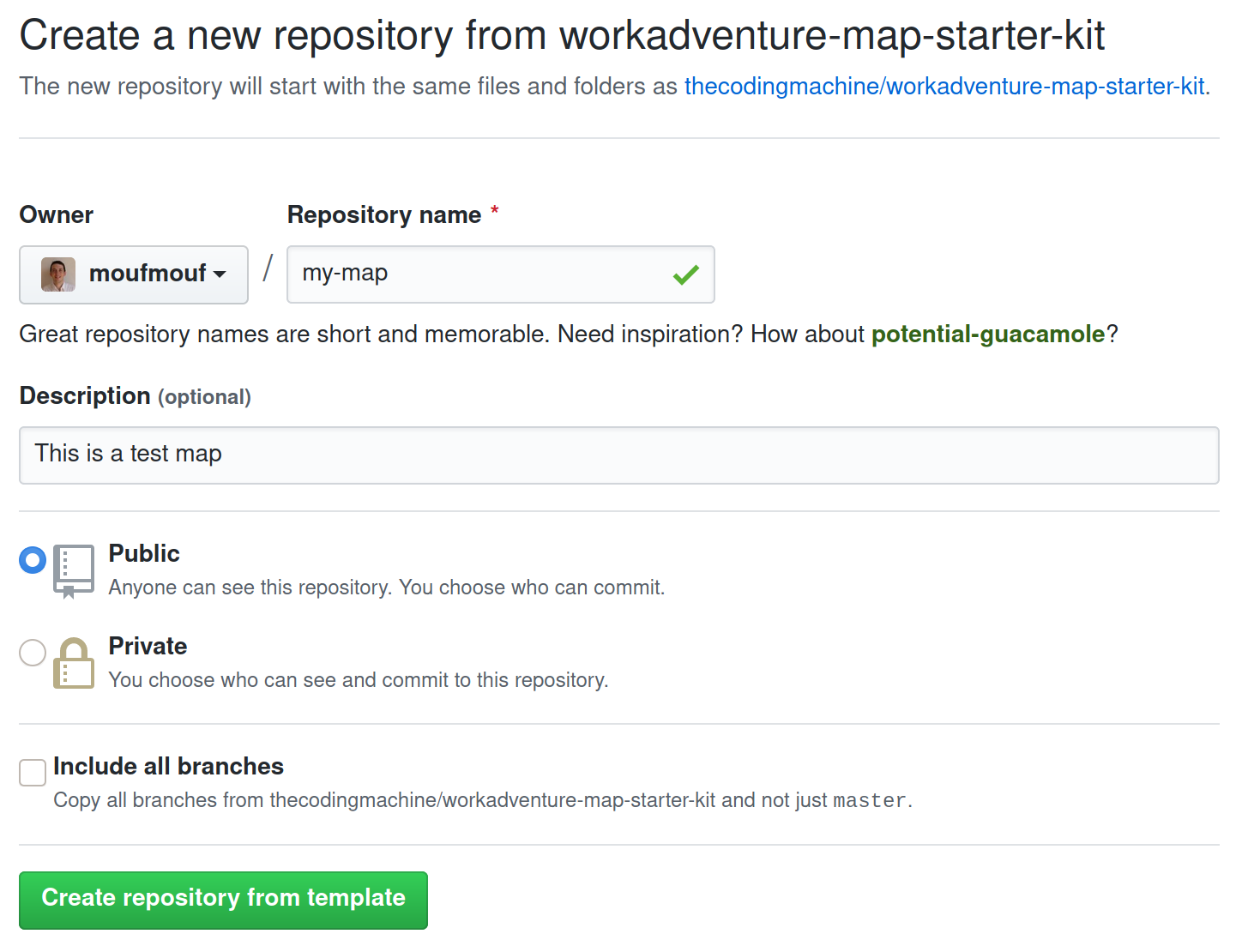
<p>You will be prompted to enter a repository name for your map.</p>
|
||||
<p class="text-center"><img src="docs/create_repo.png" alt="" style="width: 70%"></p>
|
||||
<p>Be sure to keep the repository "Public".</p>
|
||||
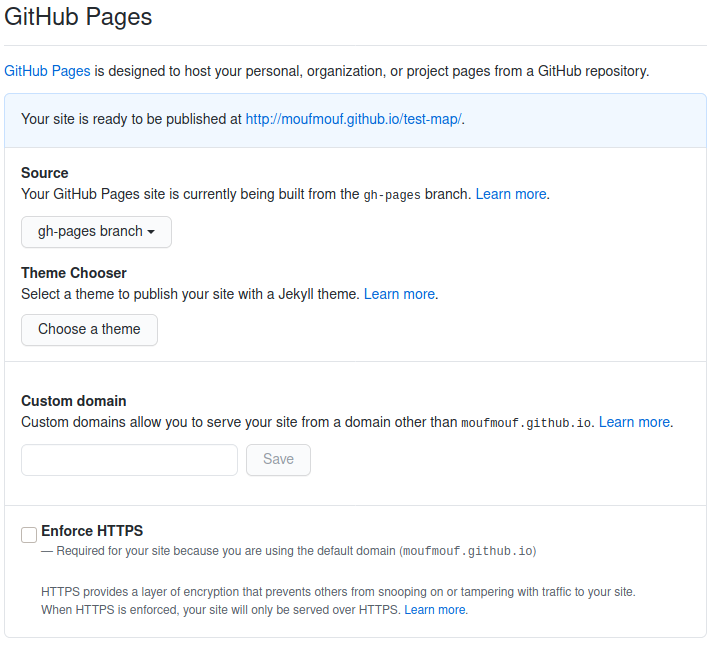
<p>In your newly created repository, click on the <strong>Settings tab</strong> and scroll down to the <strong>GitHub Pages</strong> section.
|
||||
Then select the <strong>gh-pages</strong> branch. It might already be selected, but please be sure to click on it nonetheless (otherwise
|
||||
GitHub will not enable GitHub pages that we use to host your map.</p>
|
||||
<p class="text-center"><img src="docs/github_pages.png" alt="" style="width: 70%"></p>
|
||||
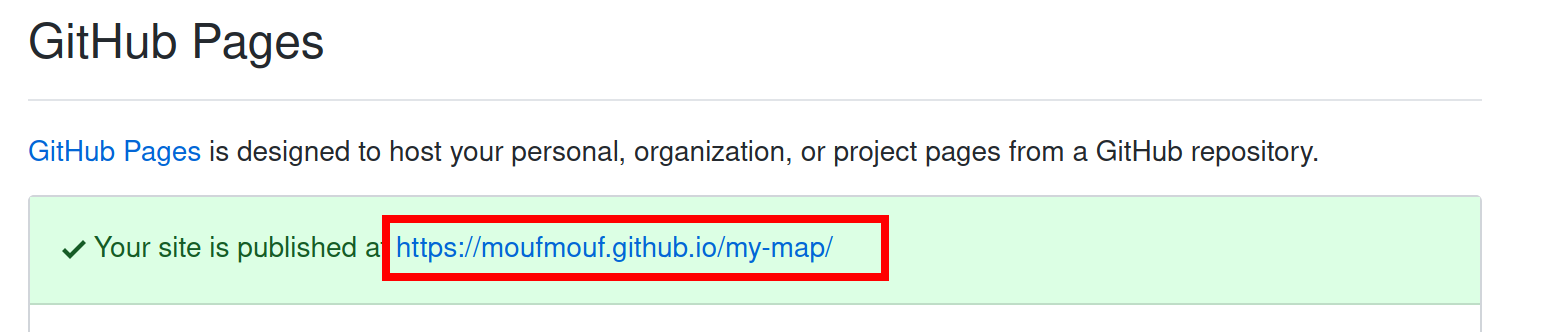
<p>Wait a few minutes a Github will deploy a new website with the content of the repository.
|
||||
The address of the website is visible in the "GitHub Pages" section.</p>
|
||||
<p class="text-center"><img src="docs/website_address.png" alt="" style="width: 70%"></p>
|
||||
<p>Click on the link. You should be redirected directly to WorkAdventure, on your map!</p>
|
||||
|
||||
<h2 id="customizing-your-map" class="pixel-title">Customizing your map</h2>
|
||||
<p>Your map is now up and online, but this is still the demo map from the starter kit. You need to customize it.</p>
|
||||
<h3 id="cloning-the-map" class="pixel-title">Cloning the map</h3>
|
||||
<p>Start by cloning the map. If you are used to Git and GitHub, simply clone the map
|
||||
to your computer using your preferred tool and <a href="#loading-the-map-in-tiled">jump to the next chapter</a>.</p>
|
||||
<p>If you are new to Git, cloning the map means downloading the map to your computer.
|
||||
To do this, you will need Git, or a Git compatible tool. Our advice is to use
|
||||
<a href="https://desktop.github.com/">GitHub Desktop</a>. We recommend you take some time mastering
|
||||
the notion of pull / commit / push as this will make uploading your maps really easier.</p>
|
||||
<p>As an (easier) alternative, you can simply use the "Export" button to download the code of the map in a big Zip file.
|
||||
When you want to upload your work again, you will simply drag'n'drop your files in the GitHub website.</p>
|
||||
|
||||
|
||||
<h3 id="loading-the-map-in-tiled" class="pixel-title">Loading the map in Tiled</h3>
|
||||
<p>The sample map is in the file <code>map.json</code>.
|
||||
You can load this file in <a href="https://www.mapeditor.org/">Tiled</a>.</p>
|
||||
<p>Now, it's up to you to edit the map and write your own map.</p>
|
||||
<p>Some resources regarding Tiled:</p>
|
||||
<ul>
|
||||
<li><a href="https://doc.mapeditor.org/en/stable/manual/introduction/" target="_blank">Tiled documentation</a></li>
|
||||
<li><a href="https://www.gamefromscratch.com/post/2015/10/14/Tiled-Map-Editor-Tutorial-Series.aspx" target="_blank">Tiled video tutorials</a></li>
|
||||
</ul>
|
||||
<h2 id="about-workadventu-re-maps" class="pixel-title">About WorkAdventure maps</h2>
|
||||
<p>In order to design a map that will be readable by WorkAdventure, you will have to respect some constraints.</p>
|
||||
<p>In particular, you will need to:</p>
|
||||
<ul>
|
||||
<li>set a start position for the players</li>
|
||||
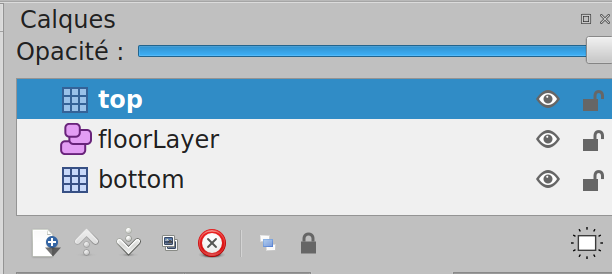
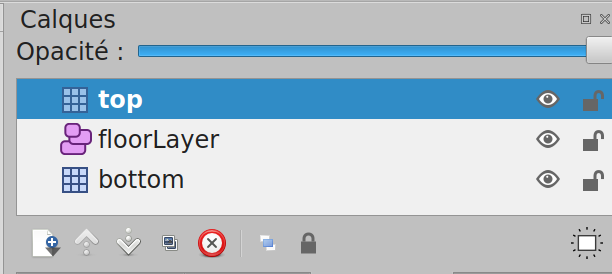
<li>configure the "floor layer" (so that WorkAdventure can correctly display characters above the floor, but under the ceiling)</li>
|
||||
<li>eventually, you can place exits that link to other maps</li>
|
||||
</ul>
|
||||
|
||||
<h3 id="workadventure-maps-rules" class="pixel-title">WorkAdventure Map Rules</h3>
|
||||
<p>A few things to notice:</p>
|
||||
<ul>
|
||||
<li>your map can have as many layers as you want</li>
|
||||
<li>your map MUST contain a layer named "floorLayer" of type "objectgroup" that represents the layer on which characters will be drawn.
|
||||
Every layer above the "floorLayer" will be displayed on top of the characters.</li>
|
||||
<li>the tilesets in your map MUST be embedded. You cannot refer to an external typeset in a TSX file. Click the "embed tileset" button in the tileset tab to embed tileset data.</li>
|
||||
<li>your map MUST be exported in JSON format. You need to use a recent version of Tiled to get JSON format export (1.3+)</li>
|
||||
<li>WorkAdventure doesn't support object layers and will ignore them</li>
|
||||
<li>If you are starting from a blank map, your map MUST be orthogonal and tiles size should be 32x32. </li>
|
||||
</ul>
|
||||
<p class="text-center"><img src="docs/tiled_screenshot_1.png" alt="" style="width: 70%"></p>
|
||||
|
||||
<h3 id="defining-a-default-entry-point" class="pixel-title">Defining a default entry point</h3>
|
||||
<p>In order to define a default start position, you MUST create a layer named "start" on your map.
|
||||
This layer MUST contain at least one tile. The players will start on the tile of this layer.
|
||||
If the layer contains many tiles selected, the players will start randomly on one of those tiles.</p>
|
||||
|
||||
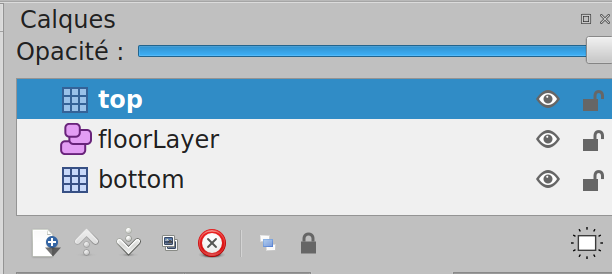
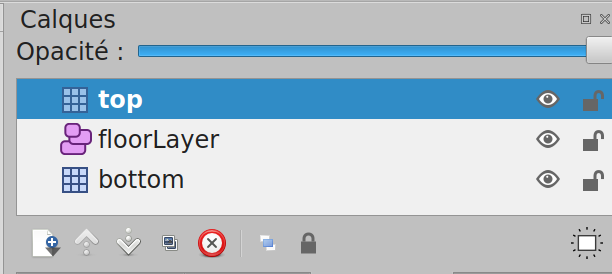
<p class="text-center"><img src="docs/start_layer.png" alt="Start layer screenshot" style="width: 70%"></p>
|
||||
|
||||
<p>In the screenshot above, the start layer is made of the 2 white tiles. These tiles are
|
||||
not visible to the end user because they are hidden below the "bottom" layer that displays the floor
|
||||
of the map.</p>
|
||||
|
||||
|
||||
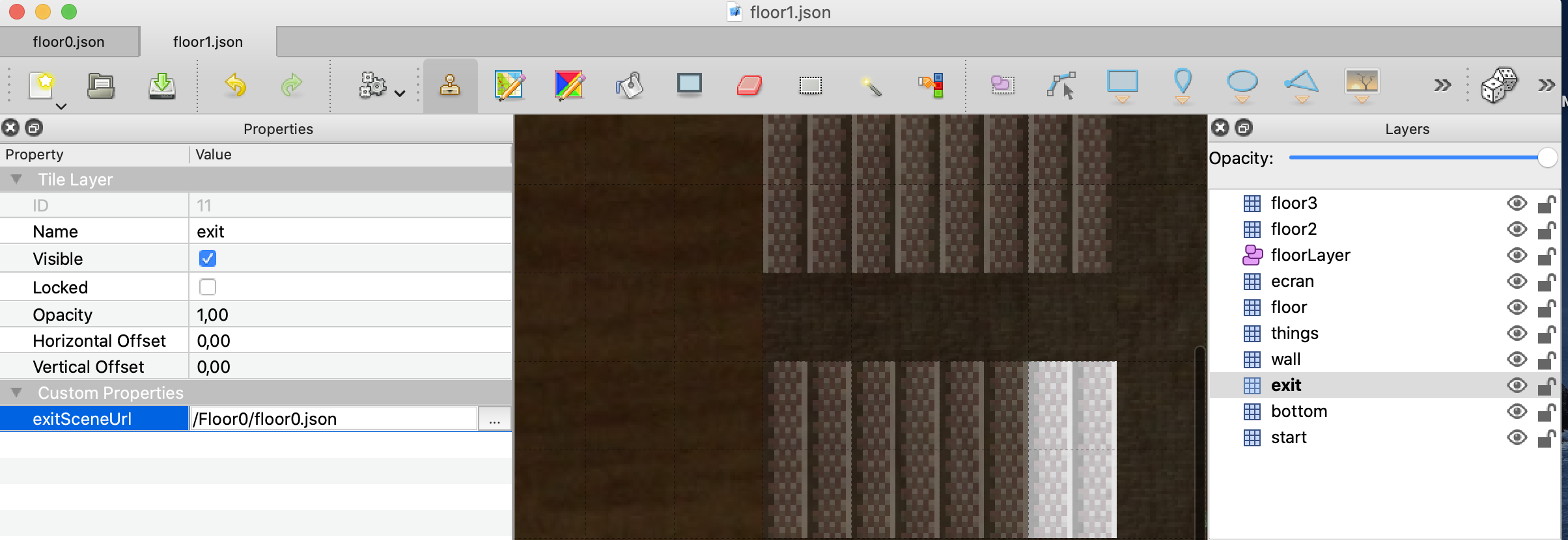
<h3 id="defining-exits" class="pixel-title">Defining exits</h3>
|
||||
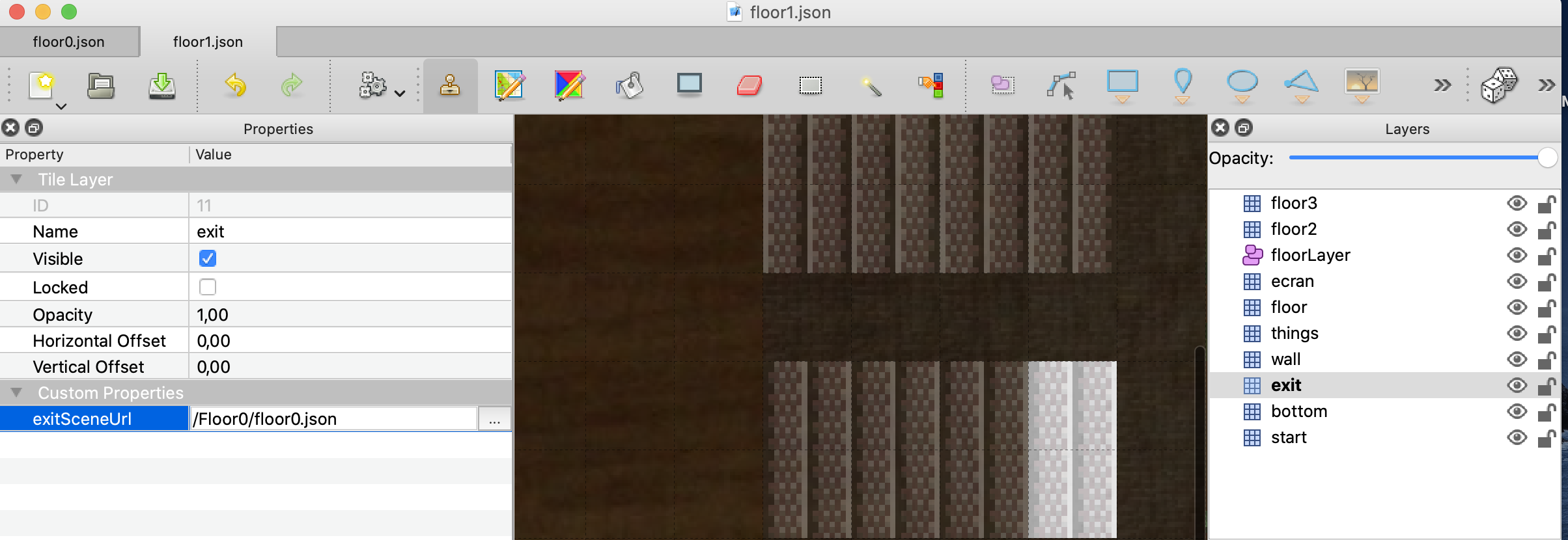
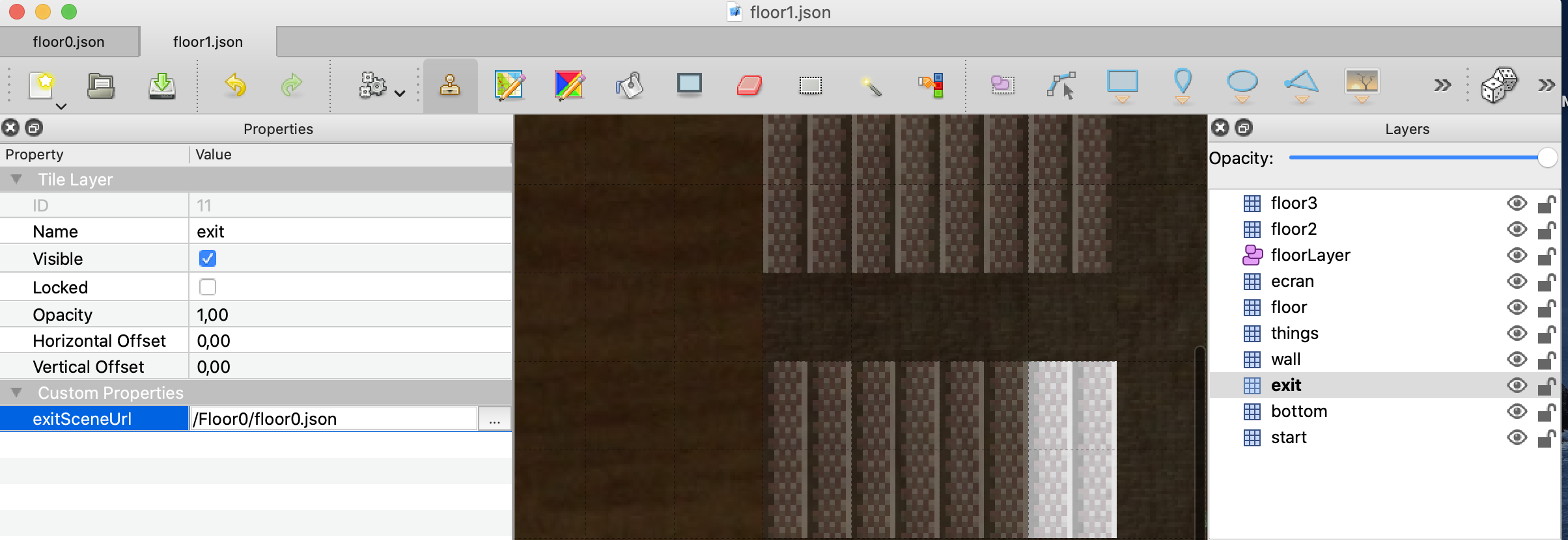
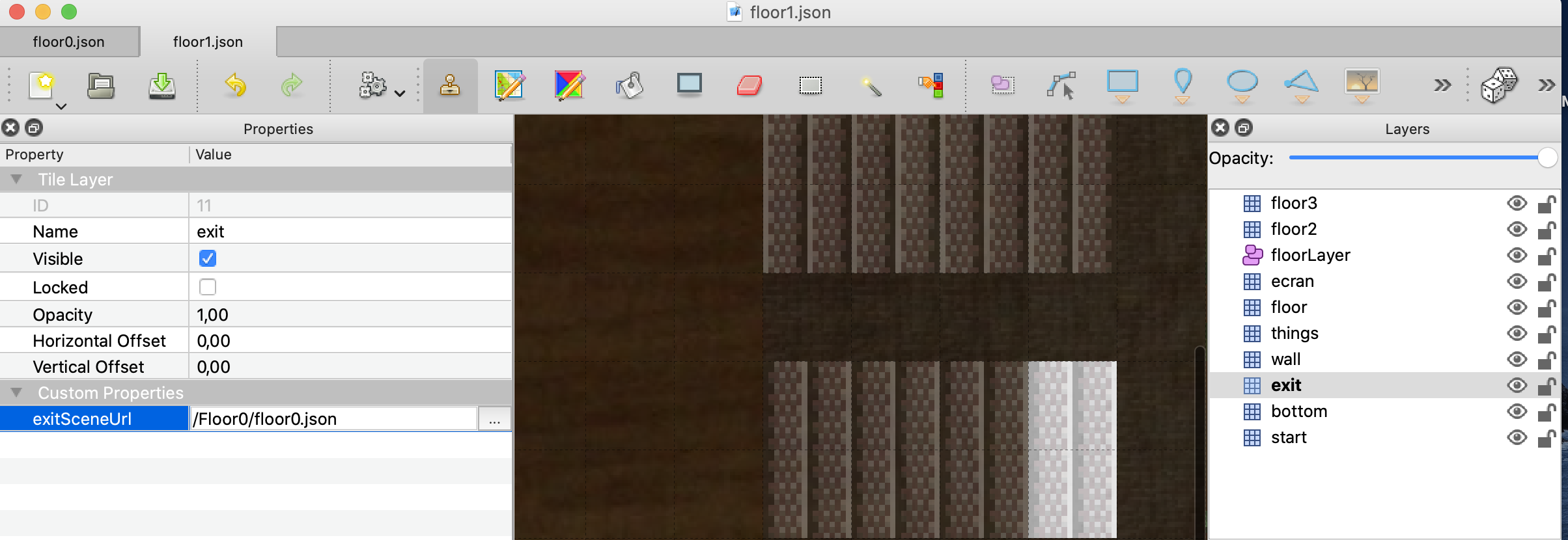
<p>In order to place an exit on your scene that leads to another scene:</p>
|
||||
<ul>
|
||||
<li>You must create a specific layer. When a character reaches ANY tile of that layer, it will exit the scene.</li>
|
||||
<li>In layer properties, you MUST add "exitSceneUrl" property. It represents the map URL of the next scene. For example : <code>/<map folder>/<map>.json</code>. Be careful, if you want the next map to be correctly loaded, you must check that the map files are in folder <code>back/src/Assets/Maps/<your map folder></code>. The files will be accessible by url <code><HOST>/map/files/<your map folder>/...</code>.</li>
|
||||
<li>In layer properties, you CAN add an "exitInstance" property. If set, you will join the map of the specified instance. Otherwise, you will stay on the same instance.</li>
|
||||
<li>If you want to have multiple exits, you can create many layers with name "exit". Each layer has a different key <code>exitSceneUrl</code> and have tiles that represent exits to another scene.</li>
|
||||
</ul>
|
||||
<p class="text-center"><img src="docs/exit_layer_map.png" alt="" style="width: 90%"></p>
|
||||
<h3 id="defining-several-entry-points" class="pixel-title">Defining several entry points</h3>
|
||||
<p>Often your map will have several exits, and therefore, several entry points. For instance, if there
|
||||
is an exit by a door that leads to the garden map, when you come back from the garden you expect to
|
||||
come back by the same door. Therefore, a map can have several entry points.
|
||||
Those entry points are "named" (they have a name).</p>
|
||||
<p>In order to create a named entry point:</p>
|
||||
<ul>
|
||||
<li>You must create a specific layer. When a character enters the map by this entry point, it will enter the map randomly on ANY tile of that layer.</li>
|
||||
<li>In layer properties, you MUST add a boolean "startLayer" property. It should be set to true.</li>
|
||||
<li>The name of the entry point is the name of the layer</li>
|
||||
<li>To enter via this entry point, simply add a hash with the entry point name to the URL ("#[<em>startLayerName</em>]"). For instance: "<a href="https://workadventu.re/_/global/mymap.com/path/map.json#my-entry-point">https://workadventu.re/_/global/mymap.com/path/map.json#my-entry-point</a>".</li>
|
||||
<li>You can of course use the "#" notation in an exit scene URL (so an exit scene URL will point to a given entry scene URL)</li>
|
||||
</ul>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<h3 id="pushing-the-map" class="pixel-title">Pushing the map</h3>
|
||||
<p>When your changes are ready, you need to "commit" and "push" (i.e. "upload") the changes back to GitHub.
|
||||
Just wait a few minutes, and your map will be propagated automatically to the GitHub pages web-server.</p>
|
||||
|
||||
<h3 id="need-some-help" class="pixel-title">Need some help?</h3>
|
||||
<p>WorkAdventure is a young project and much needs to be said / written regarding map editing.</p>
|
||||
<p>If you are facing any troubles, do not hesitate to open an "issue" in the
|
||||
<a href="https://github.com/thecodingmachine/workadventure/issues" target="_blank">GitHub WorkAdventure account</a>.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
BIN
website/dist/docs/create_repo.png
vendored
Normal file
BIN
website/dist/docs/create_repo.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 158 KiB |
|
Before 
(image error) Size: 401 KiB After 
(image error) Size: 401 KiB 

|
BIN
website/dist/docs/github_pages.png
vendored
Normal file
BIN
website/dist/docs/github_pages.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 73 KiB |
BIN
website/dist/docs/start_layer.png
vendored
Normal file
BIN
website/dist/docs/start_layer.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 106 KiB |
|
Before 
(image error) Size: 26 KiB After 
(image error) Size: 26 KiB 

|
BIN
website/dist/docs/use_this_template.png
vendored
Normal file
BIN
website/dist/docs/use_this_template.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 32 KiB |
BIN
website/dist/docs/website_address.png
vendored
Normal file
BIN
website/dist/docs/website_address.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 44 KiB |
@ -1,4 +1,5 @@
|
||||
$body-bg: #000;
|
||||
$body-color: #fff;
|
||||
$font-family-sans-serif: Courier, "04b03", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
|
||||
$h2-font-size: 1.5rem;
|
||||
$h2-font-size: 1.5rem;
|
||||
$h3-font-size: 1.3rem;
|
||||
|
||||
Loading…
Reference in New Issue
Block a user